uk-flex not working in safari on iPhone (reproducable codepen and browserstack screenshots) · Issue #3580 · uikit/uikit · GitHub

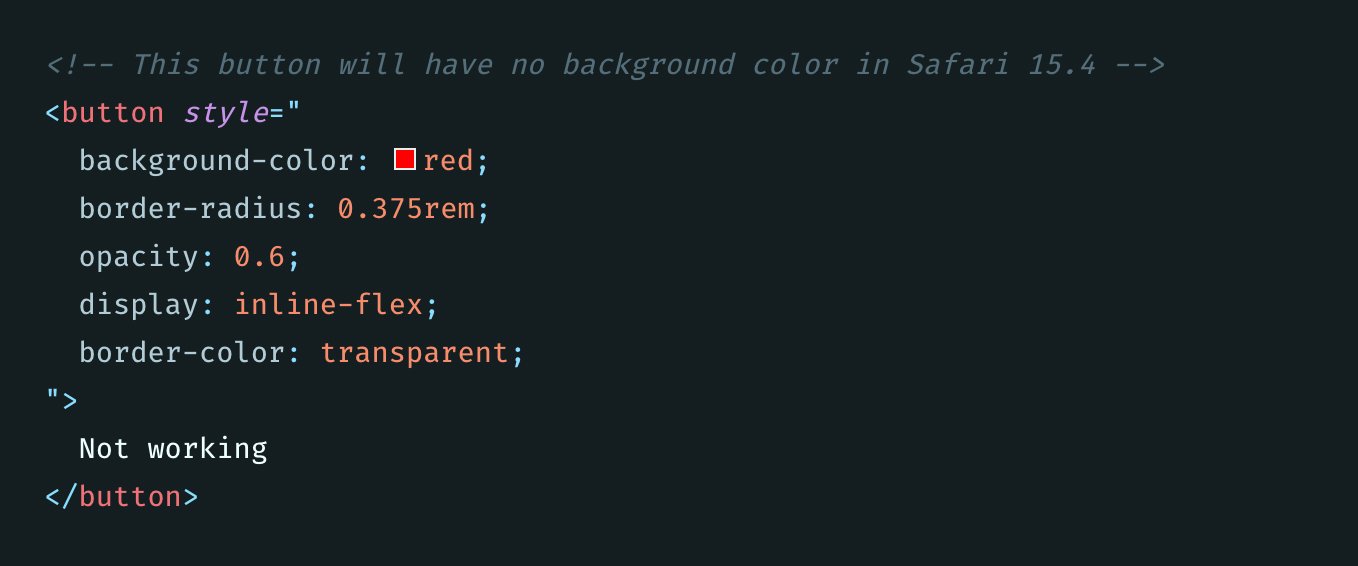
Adam Wathan on Twitter: "This Safari 15.4 bug is pretty weird/brutal — button background colors don't work if the button has a border radius, is displayed using flexbox, has a transparent border,